自适应网页制作与响应式网站制作各自有什么不同
2020-11-12
对于自适应网站与响应式网站的区别,很多人都会有所误解,以为两者是是一样的。其实不是,从网站建设的角度来讲自适应网站建设也是响应式网站建设,响应式网站建设也是自适应网站建设。但是真正的细分起来,自适应网站只是响应式网站的一部分。自适应网页制作与响应式网站制作的区别在哪?两者之间有什么区别?在这里简单给大家介绍一下。
一、自适应与响应式的含义:
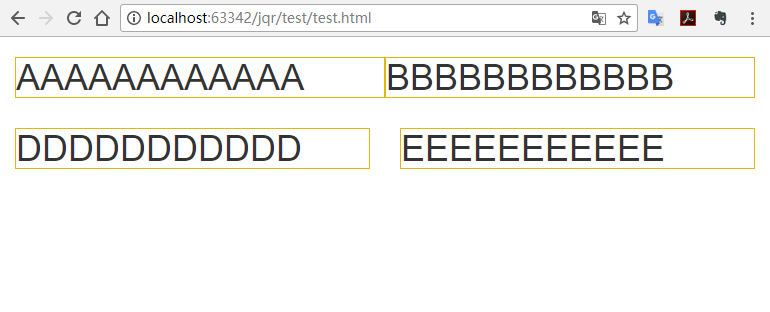
1、响应式设计简单来说是一个网站一个设计界面能够兼容多个终端,比如PC,平板,手机等,而不是为每个终端做一个特定的版本。减少了成本。响应式可以为不同终端的用户提供更舒适的界面和更好的浏览体验,在技术上只要是通过MEDIA这个CSS元素来去调整不同的展现界面模式,虽然是同一个URL,但是在不同的终端界面上会有不同的变化,不用跳转,一个简单的列子,比如四个格子,在电脑商上,一行放四个没问题,在移动端上,一行四个,每个就有可能太小了,用户体验非常不好,那么就通过midia来定,当在移动端下,一行两个,另外两个自动滑到下面,变成两行两列。
2、自适应布局同样也是能使网页自适应显示在不同大小终端设备上。让同一个页面适应不同大小屏幕,根据屏幕的大小,自动跳转到不同的界面,区别就在于不同的终端需要要做不同的设计界面,然后就是一个子域名或目录跳转。
二、自适应网页制作与响应式网站制作各自缺点
1、自适应网站的手机站有时无法做到与PC站内容完全一致,且工作量大,因为要做多个终端界面。自适应手机站往往使用不同的子域名或目录跳转,对于优化来讲权重分散,访客浏览体验仍有缺陷。
2、响应式网设计往往风格有些局限,对于复杂的框架结构难以实现,制作流程复杂,代码兼容性要求较高,但对SEO来说,可能效果更好。
现在讲下各自优势:
三、响应式网站网页制作优势
1、灵活性强,可以适应不同分辨率的设备。
2、方便快捷的解决多设备显示适应问题,维护方便。
四、自适应网站制作设计优势
1、实施起来代价更低,测试更容易,因为你只需在该终端界面测试就可以了,不用在同一界面在不同终端来测试效果。
2、自适应布局可以让设计更加可控,因为它只需要考虑几种状态就可以了。
五、如何选择
1、对于中小企业网站产品展示服务之类的,建议选择响应式。
2、对于中大型或者界面复杂的网站,对在不同的终端有非常高要求的。建设选择自适应。
以上就是自适应网页制作与响应式网站制作各自的优势和劣势,但是都是一种为了解决现在移动端市场不断发展的技术。作为用户,可以根据自已的业务来选择。